Shopify在線商店中可用動態資源數量增加

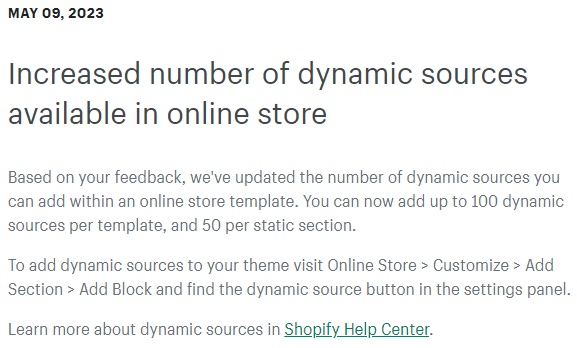
7月26日消息,Shopify發布消息稱,在線商店中可用的動態資源數量增加。模板使用分區來創建所需的布局,其中大多數分區由不同的塊組成。塊用于提供特定功能,如標頭、文本、單張圖片、拼貼圖片或鏈接。通過在模板中使用分區和塊,商家可以更靈活地排列商店內容,無需編輯代碼即可控制在線商店的外觀。每個模板最多可包含25個分區,每個分區最多可添加50個塊。通過添加支持動態源的分區或塊,商家可以在在線商店中顯示動態信息。
根據商家的反饋,Shopify已更新了在線商店模板中可添加的動態源數量。現在每個模板最多可添加100個動態源,每個靜態部分最多可添加50個動態源。
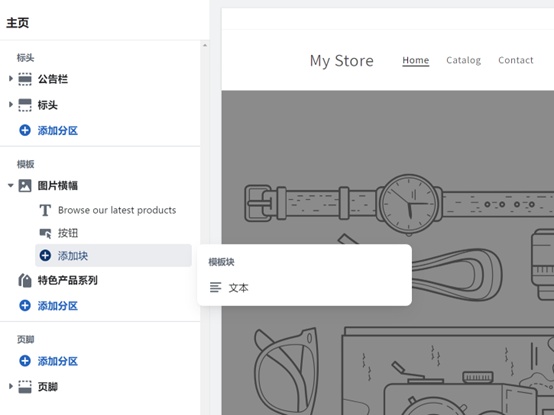
如果商家需要在主題模板中添加動態源,請訪問在線商店>自定義>添加部分>添加塊,并在設置面板中查找動態源按鈕。

(圖源Shopify電商獨立站訂閱號,下同)
值得一提的是,Shopify于2023年3月29日推出了一項新功能,支持為博客和文章連接數據源。這意味著塊可以連接與博客或博客歷史發布相關聯的元字段和元對象。此新功能將賦能商家運用自定義的數據簡化工作流程,更高效地創作和管理博客文章,實現動態更新。
商家可以通過添加可使用動態源的分區或塊來在商家的在線商店中顯示動態信息。動態源可用于產品模板中的任何分區或塊。如果商家正使用Shopify主題,可以通過主題編輯器將大多數元字段連接到主題。如果商家使用的是其他模板,或者不支持模板的元字段類型,那么商家可以編輯模板代碼或聘請Shopify專家來幫助商家。因為不是所有的欄目都支持動態來源。

圖注:在 Shopify 后臺中添加分區和塊

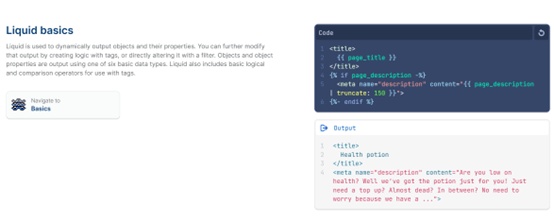
圖注:Shopify的模板語言Liquid可用于添加元字段
此外,在Shopify在線商店中使用元字段和動態源可以展示專門化信息。使用元字段需要支持JSON模板的模板,且并非所有分區都支持動態源。元字段的設置步驟包括:第一,添加元字段定義;將專門化信息的字段添加到Shopify后臺中的頁面。第二,向商店的部分內容(如產品或多屬性)添加元字段值。第三,將元字段連接到模板并發布到在線商店;在Shopify后臺將動態源插入模板,即可在商店中顯示專門化信息。